Calendar With Events Html - In this article, we will see how we can create a dynamic calendar with the help of html css & javascript. This list includes html and css calendar code. These are the 50+ best free css calendars we could find on the web. Learn how to create a calendar with css. Well organized and easy to understand web building tutorials with lots of examples of how to use.
This list includes html and css calendar code. Learn how to create a calendar with css. Well organized and easy to understand web building tutorials with lots of examples of how to use. In this article, we will see how we can create a dynamic calendar with the help of html css & javascript. These are the 50+ best free css calendars we could find on the web.
Well organized and easy to understand web building tutorials with lots of examples of how to use. Learn how to create a calendar with css. This list includes html and css calendar code. These are the 50+ best free css calendars we could find on the web. In this article, we will see how we can create a dynamic calendar with the help of html css & javascript.
The Ultimate Guide to Building a Calendar of Events in HTML, CSS, and
This list includes html and css calendar code. Learn how to create a calendar with css. In this article, we will see how we can create a dynamic calendar with the help of html css & javascript. These are the 50+ best free css calendars we could find on the web. Well organized and easy to understand web building tutorials.
Html Event Calendar Template Selma Danyelle
This list includes html and css calendar code. In this article, we will see how we can create a dynamic calendar with the help of html css & javascript. These are the 50+ best free css calendars we could find on the web. Learn how to create a calendar with css. Well organized and easy to understand web building tutorials.
Event Calendar Template Html Master Template
In this article, we will see how we can create a dynamic calendar with the help of html css & javascript. Well organized and easy to understand web building tutorials with lots of examples of how to use. This list includes html and css calendar code. These are the 50+ best free css calendars we could find on the web..
How To Make Event Calendar using HTML and CSS Create Calendar With
In this article, we will see how we can create a dynamic calendar with the help of html css & javascript. These are the 50+ best free css calendars we could find on the web. This list includes html and css calendar code. Well organized and easy to understand web building tutorials with lots of examples of how to use..
HTML Calendar Styling with CSS 38 Examples
This list includes html and css calendar code. These are the 50+ best free css calendars we could find on the web. In this article, we will see how we can create a dynamic calendar with the help of html css & javascript. Learn how to create a calendar with css. Well organized and easy to understand web building tutorials.
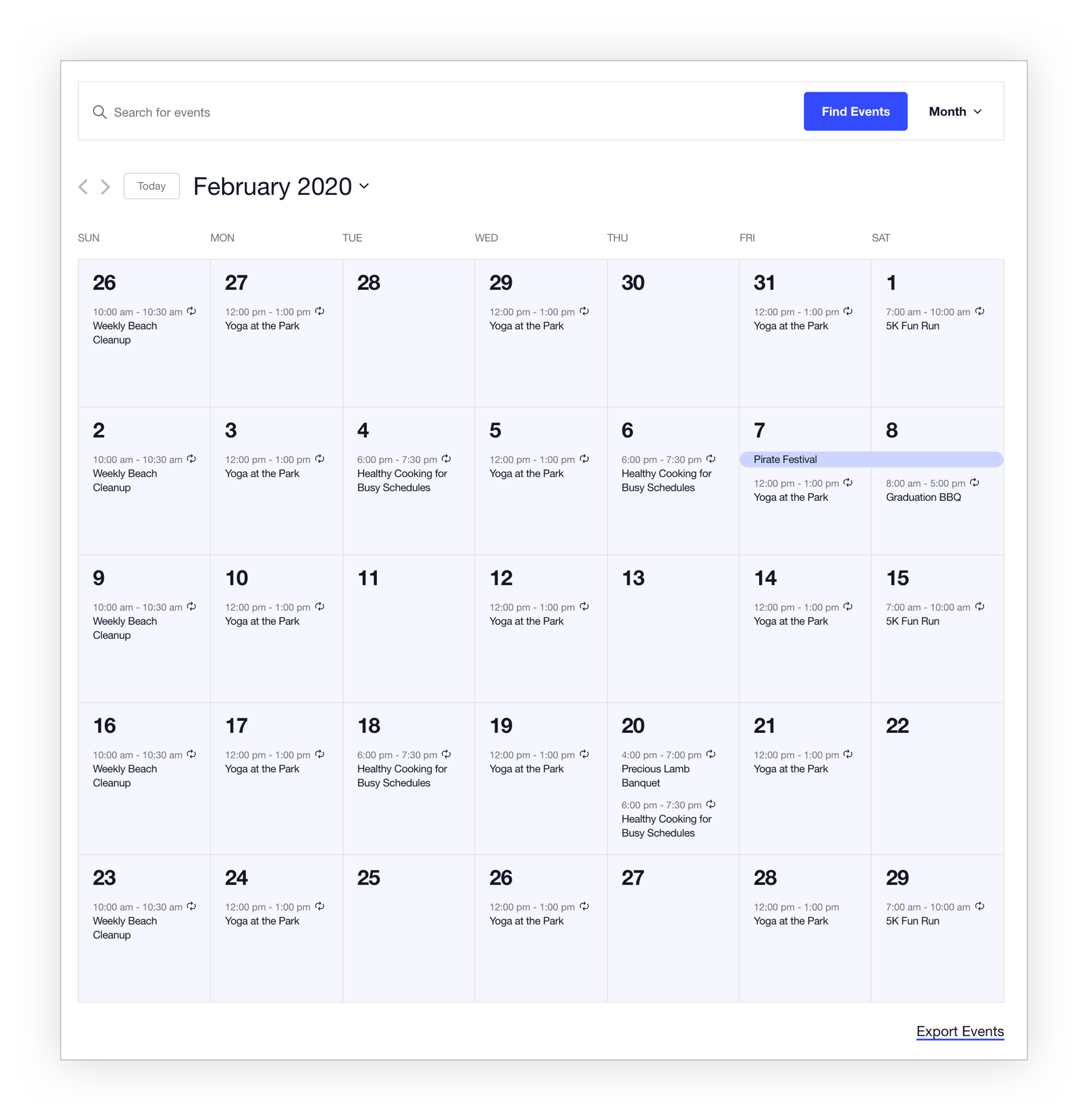
Custom CSS Example Knowledgebase The Events Calendar
These are the 50+ best free css calendars we could find on the web. Well organized and easy to understand web building tutorials with lots of examples of how to use. In this article, we will see how we can create a dynamic calendar with the help of html css & javascript. Learn how to create a calendar with css..
How to Add Event Calendar to HTML YouTube
This list includes html and css calendar code. Well organized and easy to understand web building tutorials with lots of examples of how to use. These are the 50+ best free css calendars we could find on the web. Learn how to create a calendar with css. In this article, we will see how we can create a dynamic calendar.
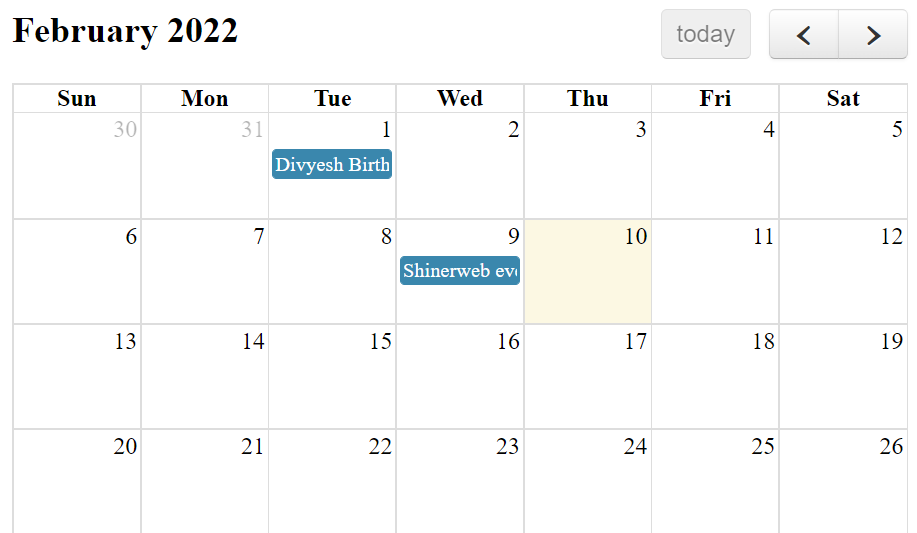
How to create an event calendar in html Shinerweb
Well organized and easy to understand web building tutorials with lots of examples of how to use. These are the 50+ best free css calendars we could find on the web. Learn how to create a calendar with css. In this article, we will see how we can create a dynamic calendar with the help of html css & javascript..
Free Download HTML, CSS & JavaScript Event Calendar Renexcode Top
These are the 50+ best free css calendars we could find on the web. In this article, we will see how we can create a dynamic calendar with the help of html css & javascript. This list includes html and css calendar code. Learn how to create a calendar with css. Well organized and easy to understand web building tutorials.
Modern Calendar with Todo in HTML, CSS and JS Part 1 JavaScript
Learn how to create a calendar with css. Well organized and easy to understand web building tutorials with lots of examples of how to use. These are the 50+ best free css calendars we could find on the web. In this article, we will see how we can create a dynamic calendar with the help of html css & javascript..
This List Includes Html And Css Calendar Code.
Learn how to create a calendar with css. Well organized and easy to understand web building tutorials with lots of examples of how to use. In this article, we will see how we can create a dynamic calendar with the help of html css & javascript. These are the 50+ best free css calendars we could find on the web.