Css Import Style Sheet - The @import rule must be at the top of the document (but after. Using css cascade layers, we can import a stylesheet directly into an anonymous or named layer. The css @import rule allows you to import a style sheet into another style sheet. Learn how to use css module scripts to import css stylesheets using the same syntax as javascript modules. In the case of an anonymous. This rule also support media queries so that the user can. The main purpose of @import method is to use multiple style sheets on a page, but only one link in your < head >. The @import rule is used to import one style sheet into another style sheet.
Learn how to use css module scripts to import css stylesheets using the same syntax as javascript modules. The @import rule must be at the top of the document (but after. Using css cascade layers, we can import a stylesheet directly into an anonymous or named layer. In the case of an anonymous. This rule also support media queries so that the user can. The @import rule is used to import one style sheet into another style sheet. The main purpose of @import method is to use multiple style sheets on a page, but only one link in your < head >. The css @import rule allows you to import a style sheet into another style sheet.
Using css cascade layers, we can import a stylesheet directly into an anonymous or named layer. This rule also support media queries so that the user can. Learn how to use css module scripts to import css stylesheets using the same syntax as javascript modules. The main purpose of @import method is to use multiple style sheets on a page, but only one link in your < head >. The css @import rule allows you to import a style sheet into another style sheet. The @import rule is used to import one style sheet into another style sheet. The @import rule must be at the top of the document (but after. In the case of an anonymous.
SOLUTION Introduction to css importing a style sheet Studypool
Using css cascade layers, we can import a stylesheet directly into an anonymous or named layer. The @import rule is used to import one style sheet into another style sheet. The main purpose of @import method is to use multiple style sheets on a page, but only one link in your < head >. In the case of an anonymous..
CSS import A Guide to Importing Stylesheets Makemychance
This rule also support media queries so that the user can. In the case of an anonymous. The @import rule is used to import one style sheet into another style sheet. The main purpose of @import method is to use multiple style sheets on a page, but only one link in your < head >. Using css cascade layers, we.
Style Sheets PyCharm Documentation
Learn how to use css module scripts to import css stylesheets using the same syntax as javascript modules. In the case of an anonymous. Using css cascade layers, we can import a stylesheet directly into an anonymous or named layer. The css @import rule allows you to import a style sheet into another style sheet. The @import rule must be.
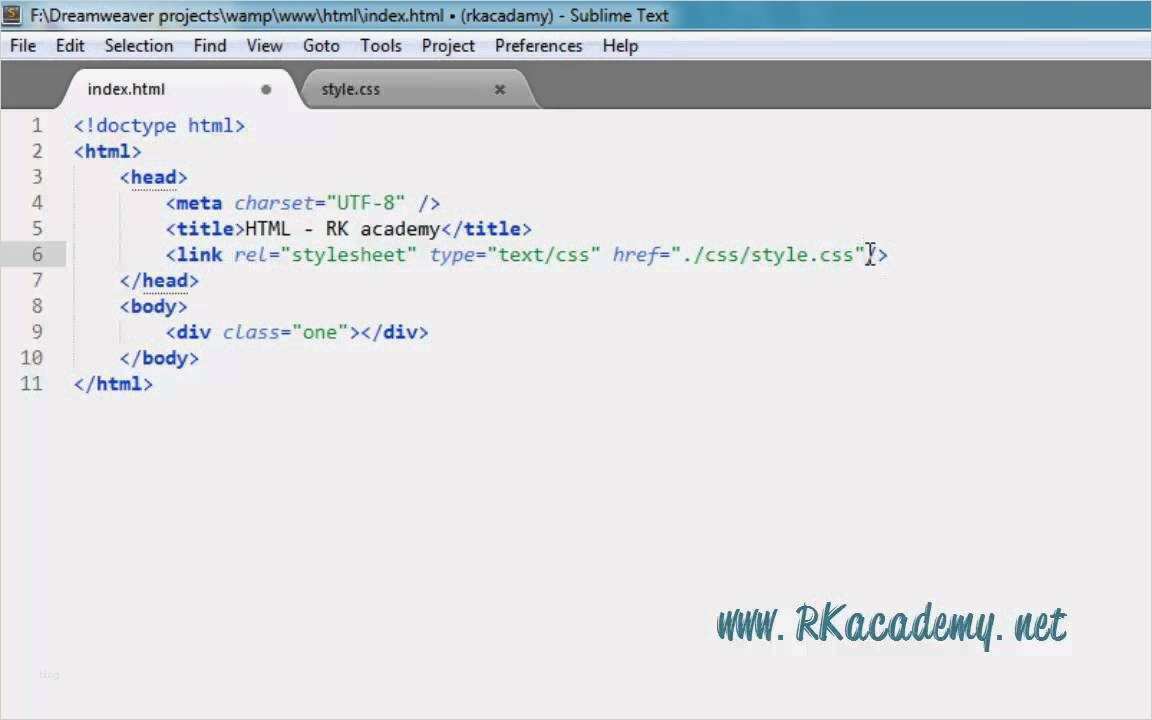
How to Write CSS Inline, Internal or External Style sheet, CSS import
The @import rule is used to import one style sheet into another style sheet. This rule also support media queries so that the user can. The @import rule must be at the top of the document (but after. Learn how to use css module scripts to import css stylesheets using the same syntax as javascript modules. The main purpose of.
What Are The Types Of Style Sheets at Christopher Jackson blog
Learn how to use css module scripts to import css stylesheets using the same syntax as javascript modules. This rule also support media queries so that the user can. The css @import rule allows you to import a style sheet into another style sheet. The main purpose of @import method is to use multiple style sheets on a page, but.
CSS Imported Style Sheet What is import rule? 5 YouTube
Learn how to use css module scripts to import css stylesheets using the same syntax as javascript modules. The @import rule is used to import one style sheet into another style sheet. In the case of an anonymous. This rule also support media queries so that the user can. The @import rule must be at the top of the document.
CSS import Rule Import Style Sheet Tutorial YouTube
In the case of an anonymous. This rule also support media queries so that the user can. Learn how to use css module scripts to import css stylesheets using the same syntax as javascript modules. The css @import rule allows you to import a style sheet into another style sheet. The main purpose of @import method is to use multiple.
Understanding The import Rule In Css
Learn how to use css module scripts to import css stylesheets using the same syntax as javascript modules. The @import rule must be at the top of the document (but after. Using css cascade layers, we can import a stylesheet directly into an anonymous or named layer. In the case of an anonymous. The main purpose of @import method is.
SOLUTION Introduction to css importing a style sheet Studypool
The css @import rule allows you to import a style sheet into another style sheet. The main purpose of @import method is to use multiple style sheets on a page, but only one link in your < head >. Learn how to use css module scripts to import css stylesheets using the same syntax as javascript modules. The @import rule.
Stylesheet Css Vorlagen Schön Using Css External Stylesheet In with
Using css cascade layers, we can import a stylesheet directly into an anonymous or named layer. This rule also support media queries so that the user can. In the case of an anonymous. The @import rule is used to import one style sheet into another style sheet. Learn how to use css module scripts to import css stylesheets using the.
The Main Purpose Of @Import Method Is To Use Multiple Style Sheets On A Page, But Only One Link In Your < Head >.
The css @import rule allows you to import a style sheet into another style sheet. In the case of an anonymous. Using css cascade layers, we can import a stylesheet directly into an anonymous or named layer. The @import rule is used to import one style sheet into another style sheet.
This Rule Also Support Media Queries So That The User Can.
Learn how to use css module scripts to import css stylesheets using the same syntax as javascript modules. The @import rule must be at the top of the document (but after.