Css Selectors Cheat Sheet - , * + ~ [ ] etc, so i am often confused with how css selectors work. In the following code, a and h1 are selectors: An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. Here is an example of using selectors. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. Css selectors are used to find (or select) the html elements you want to style. Css selectors help you find or select html elements on a specific web page that you wish to style. Use our css selector tester to demonstrate the different selectors. They are part of the css ruleset and select the html elements based on. In css, selectors are patterns used to select dom elements.
Here is an example of using selectors. In css, selectors are patterns used to select dom elements. , * + ~ [ ] etc, so i am often confused with how css selectors work. Css selectors are used to find (or select) the html elements you want to style. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. In the following code, a and h1 are selectors: Use our css selector tester to demonstrate the different selectors. Css selectors help you find or select html elements on a specific web page that you wish to style. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. They are part of the css ruleset and select the html elements based on.
Here is an example of using selectors. They are part of the css ruleset and select the html elements based on. , * + ~ [ ] etc, so i am often confused with how css selectors work. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. Use our css selector tester to demonstrate the different selectors. Css selectors are used to find (or select) the html elements you want to style. Css selectors help you find or select html elements on a specific web page that you wish to style. In css, selectors are patterns used to select dom elements. In the following code, a and h1 are selectors: This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >.
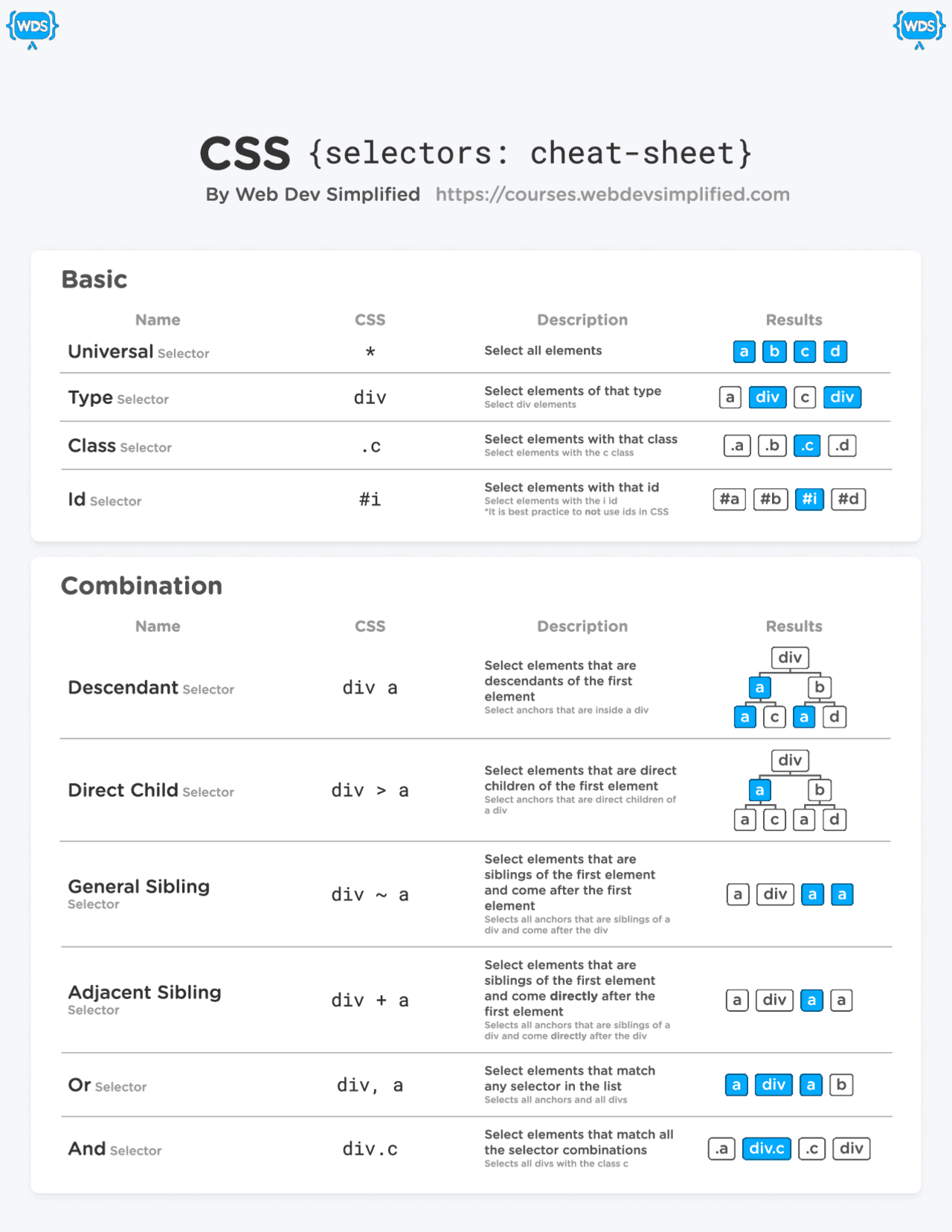
CSS {selectors cheatsheet} Lecture notes Web Programming and
In css, selectors are patterns used to select dom elements. Css selectors help you find or select html elements on a specific web page that you wish to style. Css selectors are used to find (or select) the html elements you want to style. In the following code, a and h1 are selectors: An exhaustive css selectors cheat sheet with.
Css Selectors Cheat Sheet Download Printable PDF Templateroller
Css selectors are used to find (or select) the html elements you want to style. They are part of the css ruleset and select the html elements based on. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. , * + ~ [ ] etc, so i.
Css Cheat Sheet Css3 Html Cheat Sheet Css Cheat Sheet Web Design Tips
Use our css selector tester to demonstrate the different selectors. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. Css selectors are used to find (or select) the html elements you want to style. , * + ~ [ ] etc, so i am often confused with how css selectors work..
CSS Selectors Cheat Sheet PDF
Here is an example of using selectors. , * + ~ [ ] etc, so i am often confused with how css selectors work. Use our css selector tester to demonstrate the different selectors. Css selectors help you find or select html elements on a specific web page that you wish to style. An exhaustive css selectors cheat sheet with.
Css3 Selectors Cheat Sheet
, * + ~ [ ] etc, so i am often confused with how css selectors work. Use our css selector tester to demonstrate the different selectors. Css selectors help you find or select html elements on a specific web page that you wish to style. Css selectors are used to find (or select) the html elements you want to.
Css Cheat Sheet Eroppa
Css selectors help you find or select html elements on a specific web page that you wish to style. , * + ~ [ ] etc, so i am often confused with how css selectors work. Css selectors are used to find (or select) the html elements you want to style. In the following code, a and h1 are selectors:.
The Complete Css Cheat Sheet In Pdf And Jpgs Css Cheat Sheet Cheat Vrogue
They are part of the css ruleset and select the html elements based on. Here is an example of using selectors. Css selectors are used to find (or select) the html elements you want to style. Css selectors help you find or select html elements on a specific web page that you wish to style. Use our css selector tester.
Css Cheat Sheet Images
Css selectors are used to find (or select) the html elements you want to style. In css, selectors are patterns used to select dom elements. They are part of the css ruleset and select the html elements based on. Here is an example of using selectors. Css selectors help you find or select html elements on a specific web page.
35 CSS Selectors to remember
, * + ~ [ ] etc, so i am often confused with how css selectors work. They are part of the css ruleset and select the html elements based on. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. Here is an example of using selectors. Css selectors help you.
CSS SELECTORS CHEAT SHEETS DEV Community
An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. In css, selectors are patterns used to select dom elements. They are part of the css ruleset and select the html elements based on. Use our css selector tester to demonstrate the different selectors. , * + ~ [ ] etc, so.
Css Selectors Are Used To Find (Or Select) The Html Elements You Want To Style.
In css, selectors are patterns used to select dom elements. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. In the following code, a and h1 are selectors: , * + ~ [ ] etc, so i am often confused with how css selectors work.
Use Our Css Selector Tester To Demonstrate The Different Selectors.
This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. Here is an example of using selectors. They are part of the css ruleset and select the html elements based on. Css selectors help you find or select html elements on a specific web page that you wish to style.