Css Short Form - Works like most css shorthands. This css border shorthand tutorial covers the basics of using the border shorthand property. @include position(5) // all 4. @include position(5,4) // vertical, horizontal. Sample code and images are provided. Css shorthand makes it even easier for you to apply style to your markup, and makes your css code more concise. Like you saw in the previous page, there are many properties to consider when dealing with borders.
Works like most css shorthands. This css border shorthand tutorial covers the basics of using the border shorthand property. Like you saw in the previous page, there are many properties to consider when dealing with borders. @include position(5,4) // vertical, horizontal. Css shorthand makes it even easier for you to apply style to your markup, and makes your css code more concise. Sample code and images are provided. @include position(5) // all 4.
This css border shorthand tutorial covers the basics of using the border shorthand property. @include position(5,4) // vertical, horizontal. Works like most css shorthands. @include position(5) // all 4. Sample code and images are provided. Css shorthand makes it even easier for you to apply style to your markup, and makes your css code more concise. Like you saw in the previous page, there are many properties to consider when dealing with borders.
CSS Fonts
Works like most css shorthands. Css shorthand makes it even easier for you to apply style to your markup, and makes your css code more concise. @include position(5) // all 4. This css border shorthand tutorial covers the basics of using the border shorthand property. Sample code and images are provided.
html How to short button value ? CSS Stack Overflow
@include position(5) // all 4. Like you saw in the previous page, there are many properties to consider when dealing with borders. Sample code and images are provided. This css border shorthand tutorial covers the basics of using the border shorthand property. @include position(5,4) // vertical, horizontal.
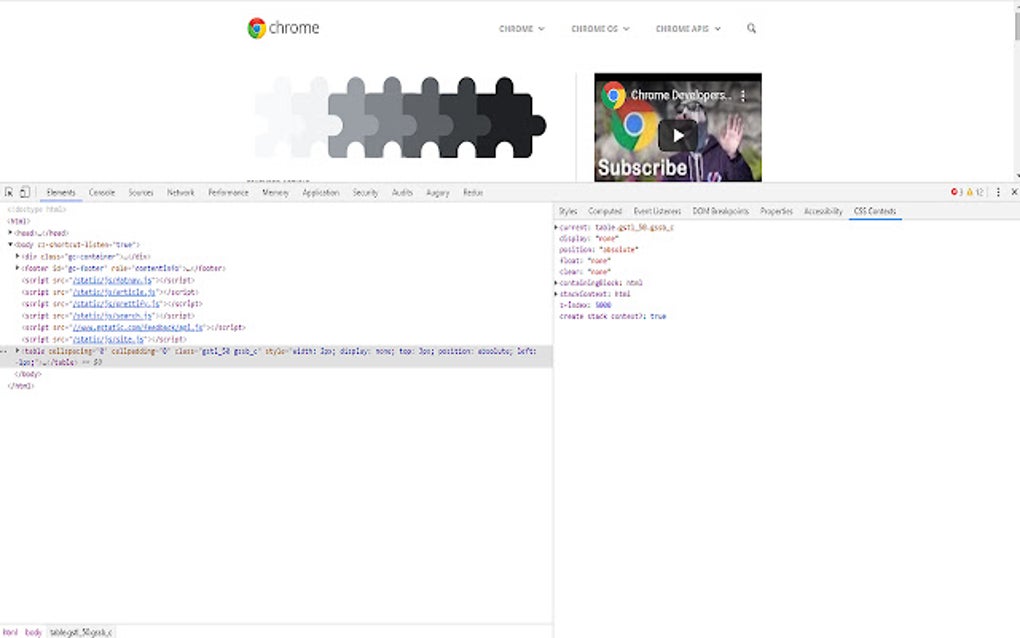
CSS Context for Google Chrome Extension Download
Css shorthand makes it even easier for you to apply style to your markup, and makes your css code more concise. Like you saw in the previous page, there are many properties to consider when dealing with borders. Works like most css shorthands. @include position(5) // all 4. Sample code and images are provided.
ABCs of CSS That HTML Blog
Css shorthand makes it even easier for you to apply style to your markup, and makes your css code more concise. @include position(5) // all 4. @include position(5,4) // vertical, horizontal. This css border shorthand tutorial covers the basics of using the border shorthand property. Like you saw in the previous page, there are many properties to consider when dealing.
Css Vector SVG Icon SVG Repo
Sample code and images are provided. Like you saw in the previous page, there are many properties to consider when dealing with borders. Css shorthand makes it even easier for you to apply style to your markup, and makes your css code more concise. @include position(5,4) // vertical, horizontal. Works like most css shorthands.
cssmodules/docs/pseudoclassselectors.md at master · cssmodules/css
Like you saw in the previous page, there are many properties to consider when dealing with borders. @include position(5) // all 4. Sample code and images are provided. This css border shorthand tutorial covers the basics of using the border shorthand property. Css shorthand makes it even easier for you to apply style to your markup, and makes your css.
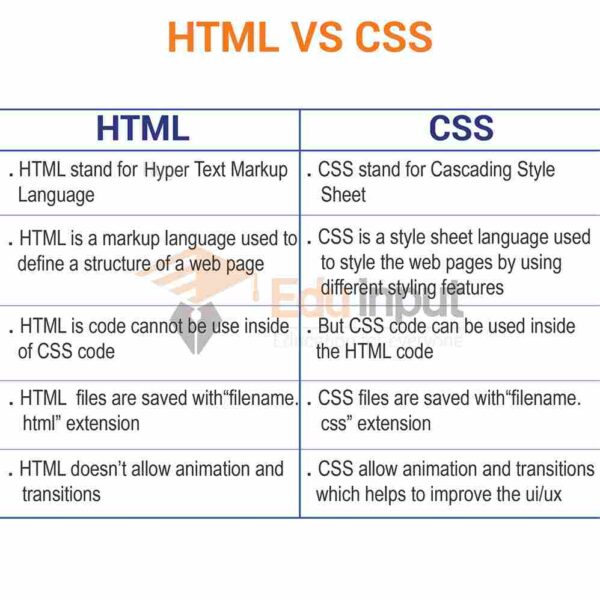
Difference between HTML and CSS
@include position(5,4) // vertical, horizontal. Like you saw in the previous page, there are many properties to consider when dealing with borders. Sample code and images are provided. Css shorthand makes it even easier for you to apply style to your markup, and makes your css code more concise. @include position(5) // all 4.
CSS Full Form Full Form Short Form
Css shorthand makes it even easier for you to apply style to your markup, and makes your css code more concise. @include position(5,4) // vertical, horizontal. Works like most css shorthands. Sample code and images are provided. @include position(5) // all 4.
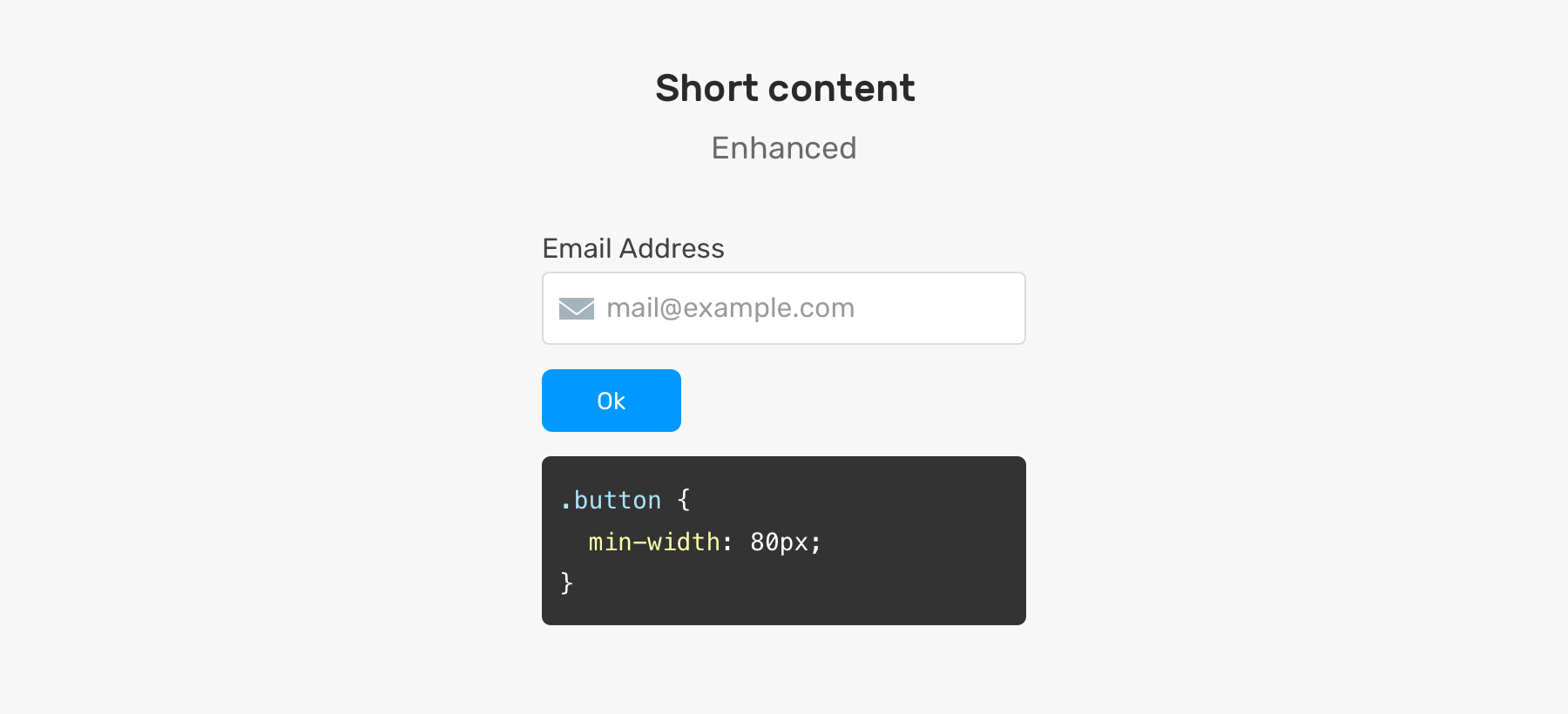
Handling Short And Long Content In CSS
This css border shorthand tutorial covers the basics of using the border shorthand property. Works like most css shorthands. Css shorthand makes it even easier for you to apply style to your markup, and makes your css code more concise. @include position(5,4) // vertical, horizontal. Sample code and images are provided.
𝐂𝐒𝐒_𝐏𝐀𝐊𝐈𝐒𝐓𝐀𝐍® 𝐂𝐒𝐒 𝐏𝐀𝐊𝐈𝐒𝐓𝐀𝐍 (css_pakistan) • Threads, Say more
@include position(5) // all 4. Works like most css shorthands. Css shorthand makes it even easier for you to apply style to your markup, and makes your css code more concise. This css border shorthand tutorial covers the basics of using the border shorthand property. Sample code and images are provided.
@Include Position(5,4) // Vertical, Horizontal.
This css border shorthand tutorial covers the basics of using the border shorthand property. Css shorthand makes it even easier for you to apply style to your markup, and makes your css code more concise. Sample code and images are provided. Works like most css shorthands.
@Include Position(5) // All 4.
Like you saw in the previous page, there are many properties to consider when dealing with borders.