How To Link Style Sheet - I am trying to add a stylesheet to a master page in an asp.net web form. The benifets of using an external style sheets is that you can change the look/style of your website with only editing one file. /> to reference my css sheet but since i'm using a master page i don't have access to the head tag so how do i reference a specific css sheet on my aspx. Question is pretty well stated in the title. Basically trying to create an inline nav menu for the top of the page. With internal style sheets you need to type the code for every page. Doing it this way has the additional benefit that the styles are isolated, and won't accidentally leak outside the razor page where they are used. To make a style sheet preferred, set the rel attribute to stylesheet and name the style sheet with the title attribute. Normally i would use <link. To specify an alternate style sheet, set the rel attribute to alternate stylesheet and name the style sheet.
/> to reference my css sheet but since i'm using a master page i don't have access to the head tag so how do i reference a specific css sheet on my aspx. Question is pretty well stated in the title. Basically trying to create an inline nav menu for the top of the page. With internal style sheets you need to type the code for every page. For example, you can add a style for Normally i would use <link. To specify an alternate style sheet, set the rel attribute to alternate stylesheet and name the style sheet. Doing it this way has the additional benefit that the styles are isolated, and won't accidentally leak outside the razor page where they are used. To make a style sheet preferred, set the rel attribute to stylesheet and name the style sheet with the title attribute. I'm having issues with it.
I am trying to add a stylesheet to a master page in an asp.net web form. To specify an alternate style sheet, set the rel attribute to alternate stylesheet and name the style sheet. For example, you can add a style for Doing it this way has the additional benefit that the styles are isolated, and won't accidentally leak outside the razor page where they are used. The benifets of using an external style sheets is that you can change the look/style of your website with only editing one file. /> to reference my css sheet but since i'm using a master page i don't have access to the head tag so how do i reference a specific css sheet on my aspx. Question is pretty well stated in the title. Normally i would use <link. With internal style sheets you need to type the code for every page. Basically trying to create an inline nav menu for the top of the page.
3.2 introduction to css
To specify an alternate style sheet, set the rel attribute to alternate stylesheet and name the style sheet. I'm having issues with it. The benifets of using an external style sheets is that you can change the look/style of your website with only editing one file. /> to reference my css sheet but since i'm using a master page i.
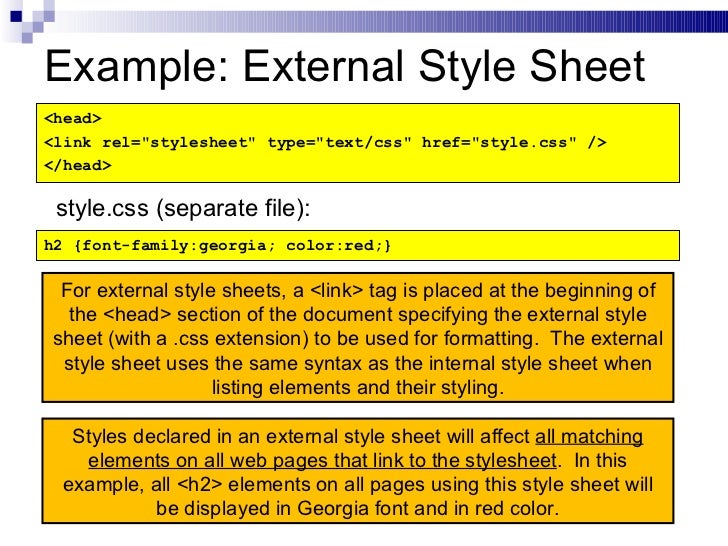
Link Rel Stylesheet Type Text Css Href Style Css Meaning Texto Exemplo
Normally i would use <link. With internal style sheets you need to type the code for every page. To make a style sheet preferred, set the rel attribute to stylesheet and name the style sheet with the title attribute. Doing it this way has the additional benefit that the styles are isolated, and won't accidentally leak outside the razor page.
How to Link a Style Sheet (CSS) File to Your HTML File A Defined
To specify an alternate style sheet, set the rel attribute to alternate stylesheet and name the style sheet. Basically trying to create an inline nav menu for the top of the page. /> to reference my css sheet but since i'm using a master page i don't have access to the head tag so how do i reference a specific.
using css external stylesheet in html with link tag YouTube
With internal style sheets you need to type the code for every page. Basically trying to create an inline nav menu for the top of the page. To make a style sheet preferred, set the rel attribute to stylesheet and name the style sheet with the title attribute. /> to reference my css sheet but since i'm using a master.
CSS GEOG 863 Mashups DEV
Normally i would use <link. Question is pretty well stated in the title. I am trying to add a stylesheet to a master page in an asp.net web form. Doing it this way has the additional benefit that the styles are isolated, and won't accidentally leak outside the razor page where they are used. I'm having issues with it.
Style Sheets Css Code
I'm having issues with it. Normally i would use <link. To make a style sheet preferred, set the rel attribute to stylesheet and name the style sheet with the title attribute. For example, you can add a style for Doing it this way has the additional benefit that the styles are isolated, and won't accidentally leak outside the razor page.
How To Link HTML To CSS in Visual Studio Code YouTube
For example, you can add a style for /> to reference my css sheet but since i'm using a master page i don't have access to the head tag so how do i reference a specific css sheet on my aspx. The benifets of using an external style sheets is that you can change the look/style of your website with.
PPT CSS PowerPoint Presentation ID3114373
For example, you can add a style for Question is pretty well stated in the title. Basically trying to create an inline nav menu for the top of the page. With internal style sheets you need to type the code for every page. Normally i would use <link.
How to Link a Style Sheet (CSS) File to Your HTML File A Defined
To specify an alternate style sheet, set the rel attribute to alternate stylesheet and name the style sheet. Question is pretty well stated in the title. Doing it this way has the additional benefit that the styles are isolated, and won't accidentally leak outside the razor page where they are used. I am trying to add a stylesheet to a.
2 HOW TO LINK A CSS STYLESHEET USING HTML 2023 Learn HTML and CSS
Question is pretty well stated in the title. I am trying to add a stylesheet to a master page in an asp.net web form. For example, you can add a style for Doing it this way has the additional benefit that the styles are isolated, and won't accidentally leak outside the razor page where they are used. Basically trying to.
To Make A Style Sheet Preferred, Set The Rel Attribute To Stylesheet And Name The Style Sheet With The Title Attribute.
With internal style sheets you need to type the code for every page. Doing it this way has the additional benefit that the styles are isolated, and won't accidentally leak outside the razor page where they are used. Question is pretty well stated in the title. For example, you can add a style for
I'm Having Issues With It.
Basically trying to create an inline nav menu for the top of the page. The benifets of using an external style sheets is that you can change the look/style of your website with only editing one file. /> to reference my css sheet but since i'm using a master page i don't have access to the head tag so how do i reference a specific css sheet on my aspx. Normally i would use To specify an alternate style sheet, set the rel attribute to alternate stylesheet and name the style sheet.I Am Trying To Add A Stylesheet To A Master Page In An Asp.net Web Form.